How to download a Font from a Website using Developer Tools
Por um escritor misterioso
Descrição
We show you how you can identify and download a fnt from a website in Google Chrome or Microsoft Edge browser using Developer Tools.
:max_bytes(150000):strip_icc()/002-web-browser-developer-tools-3988965-cc8187fa14e74fac97b179e476bec8e7.jpg)
How to Use Web Browser Developer Tools

Web Design: Getting Started With Chrome Developer Tools - Hongkiat

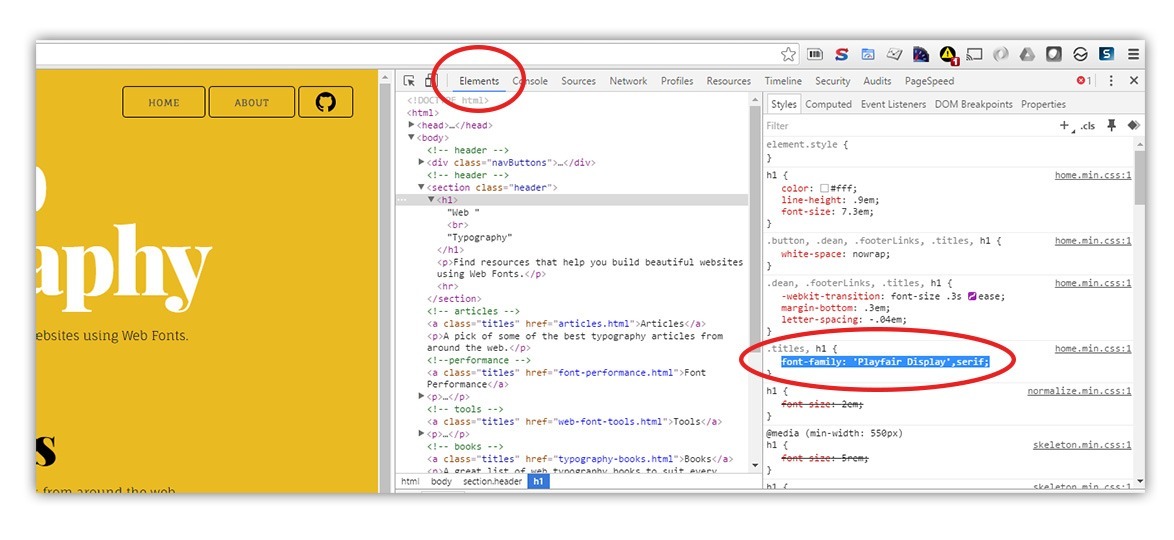
🔎 How to Find Any Font From a Website, by Nivaaz, Founder sukara.tech

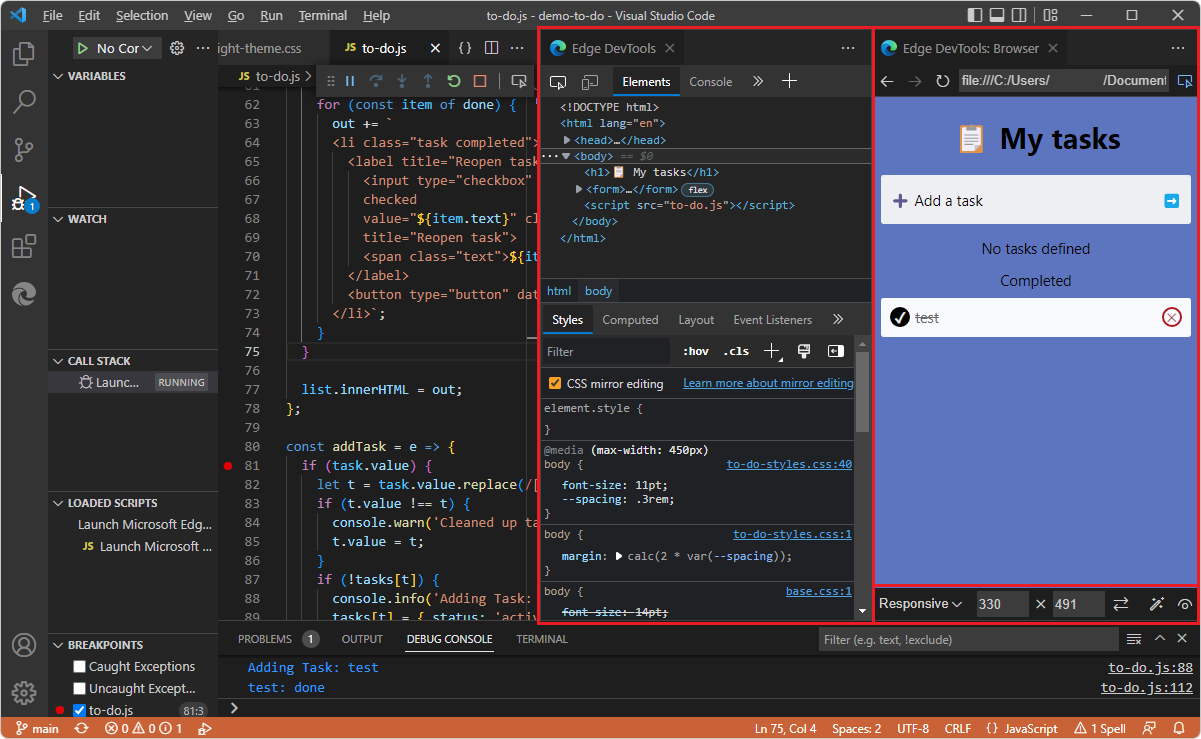
Microsoft Edge DevTools extension for Visual Studio Code - Microsoft Edge Development

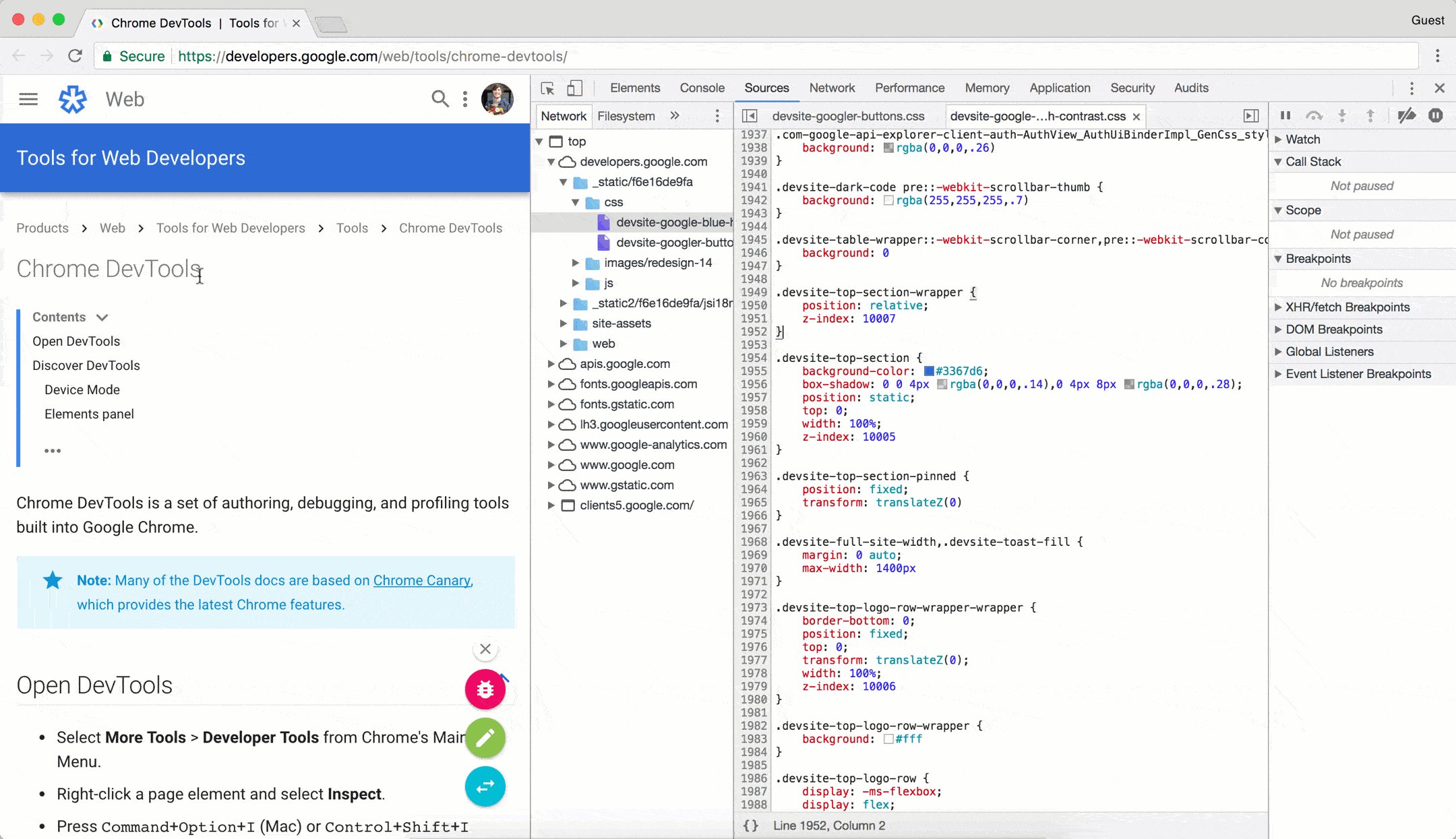
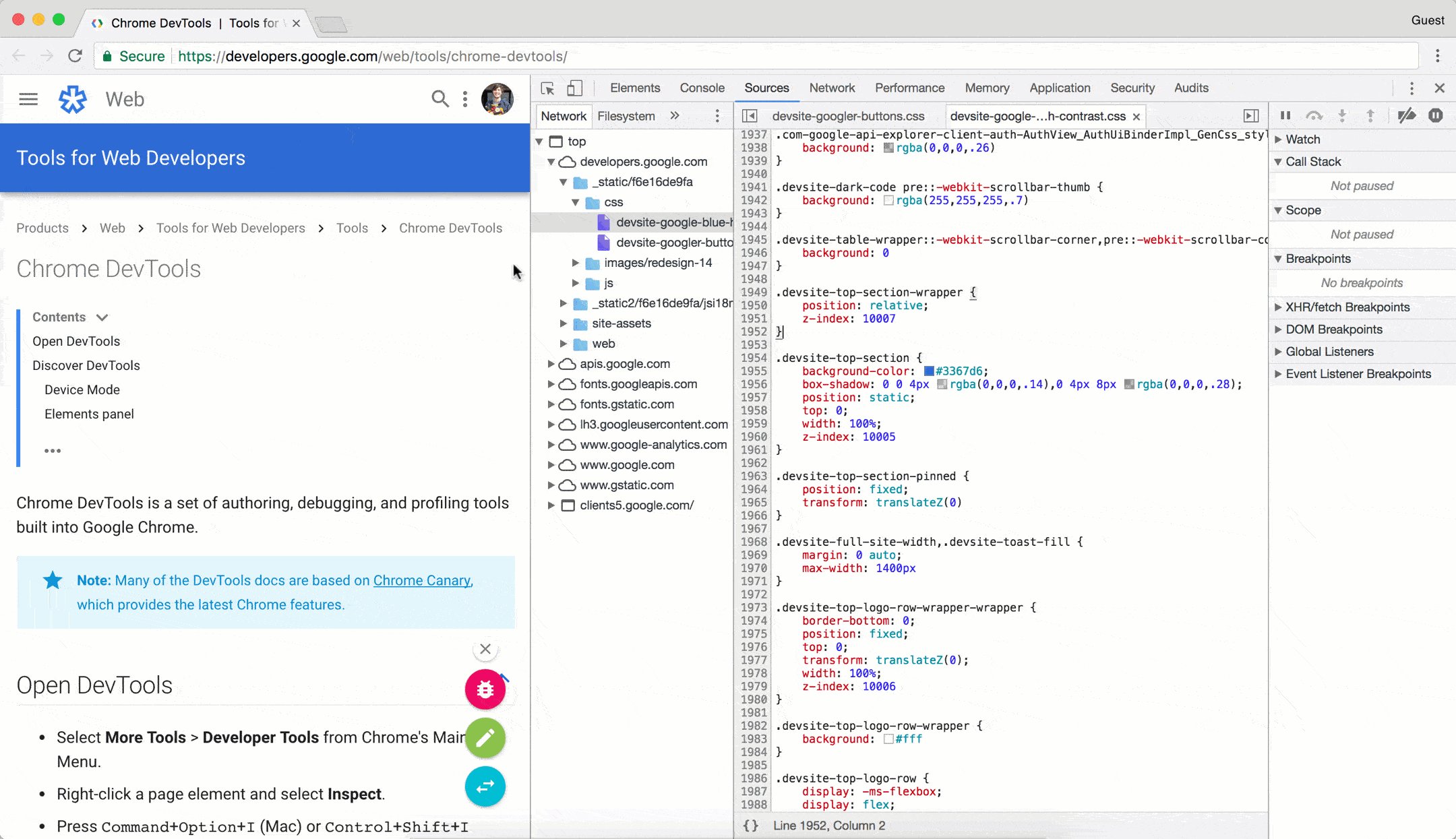
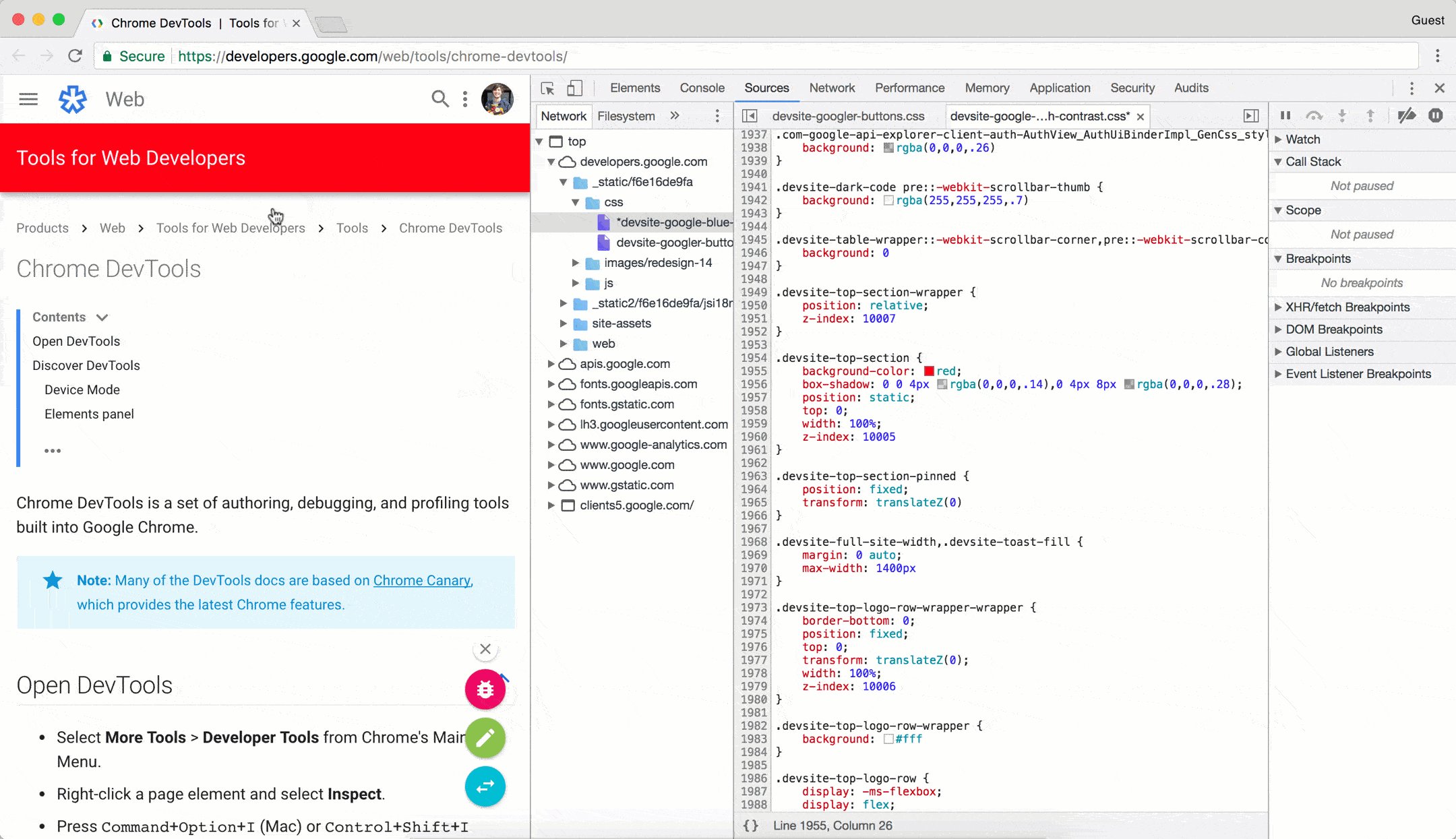
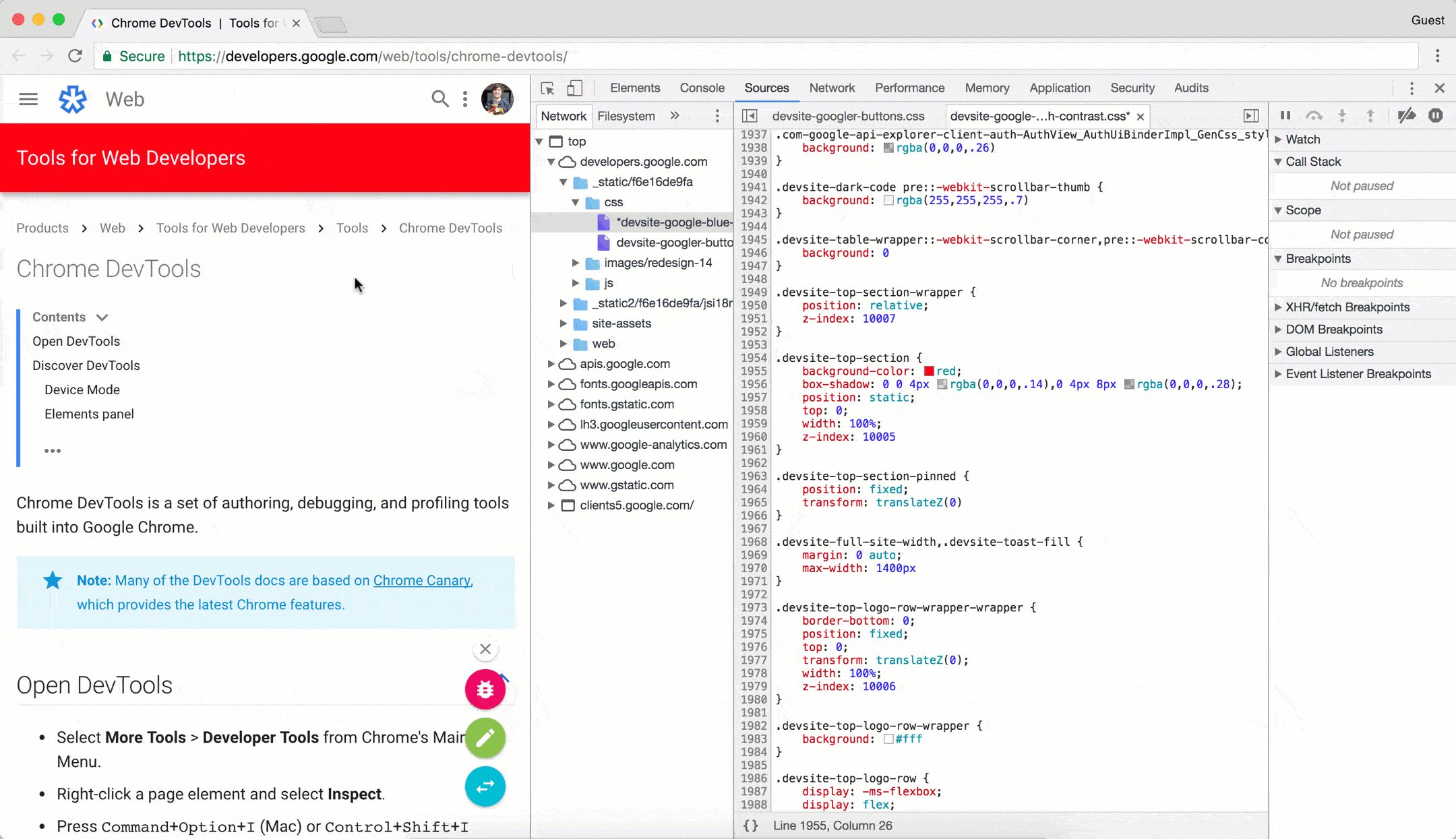
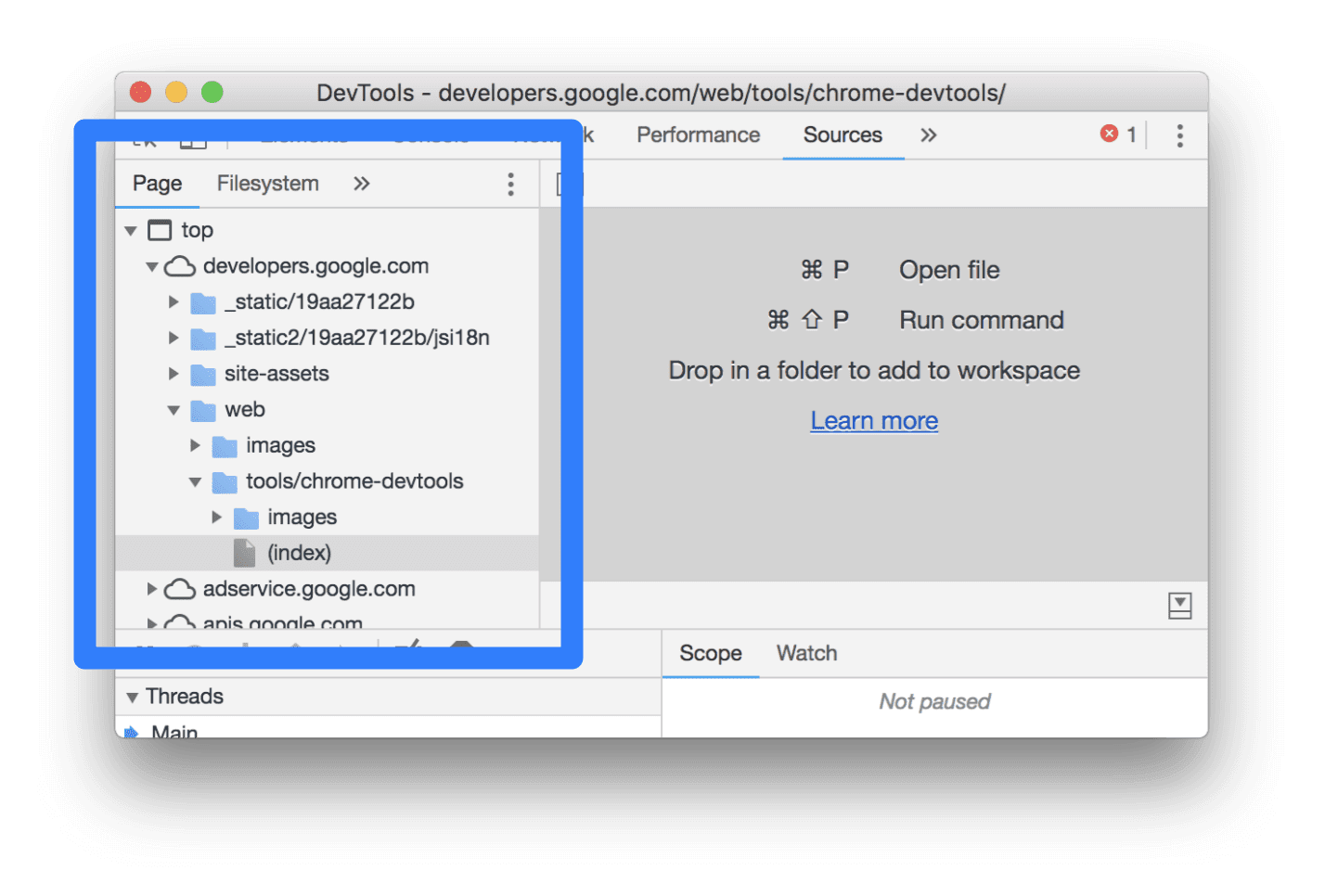
Sources panel overview, DevTools

Sources panel overview, DevTools

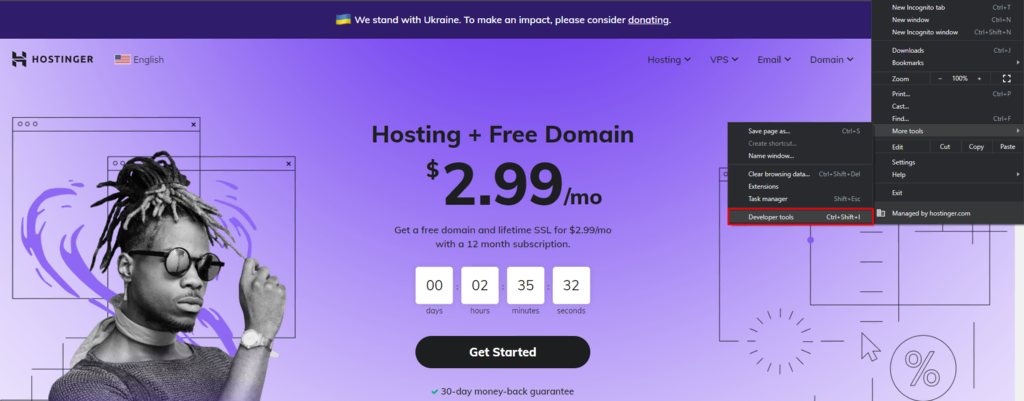
Finding Your Browser's Developer Console

Quick Tip: What's that font?!
Web Developer

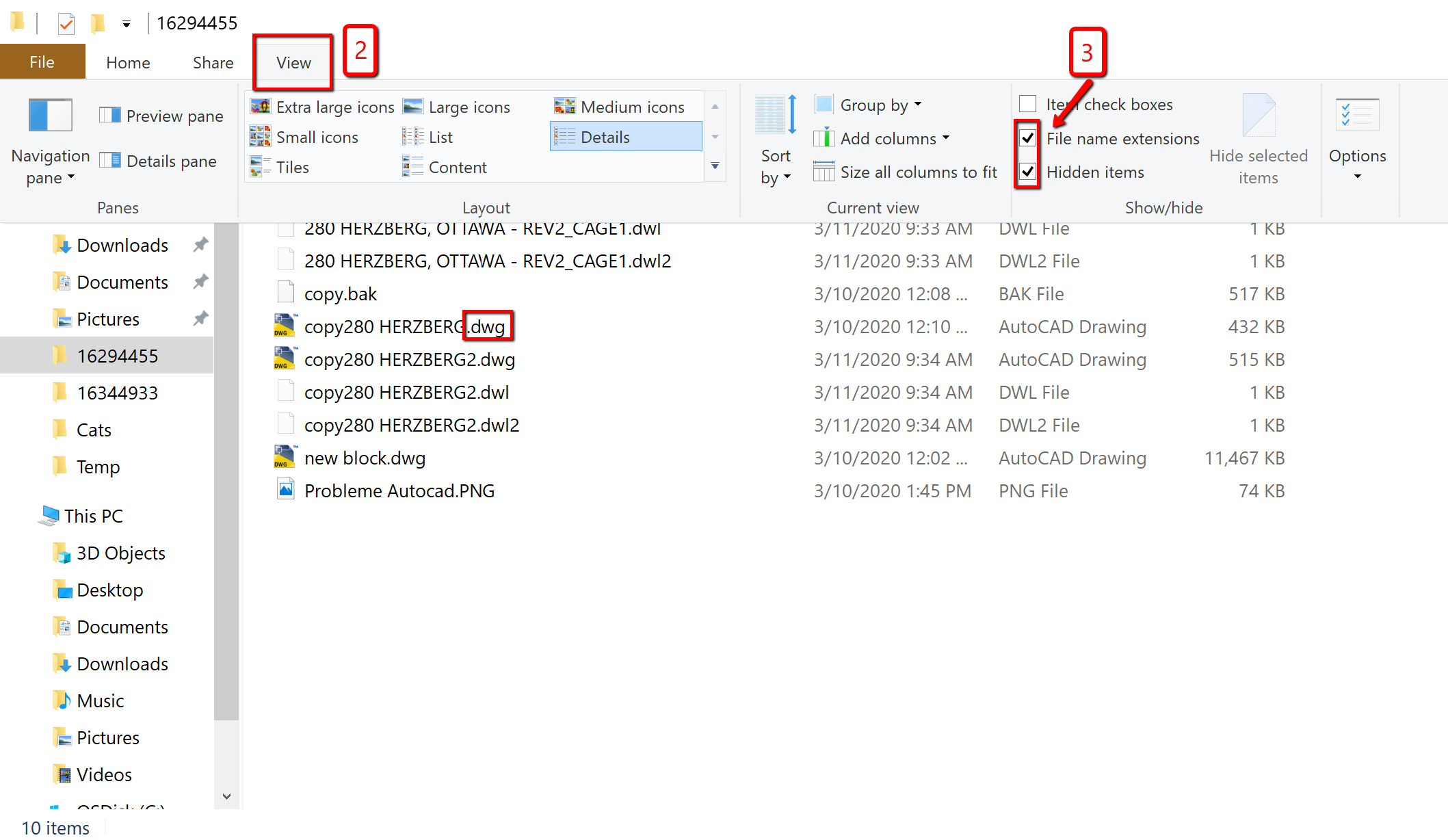
How to Inspect Element: Simple Methods for Editing a Web Page
de
por adulto (o preço varia de acordo com o tamanho do grupo)