Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Descrição
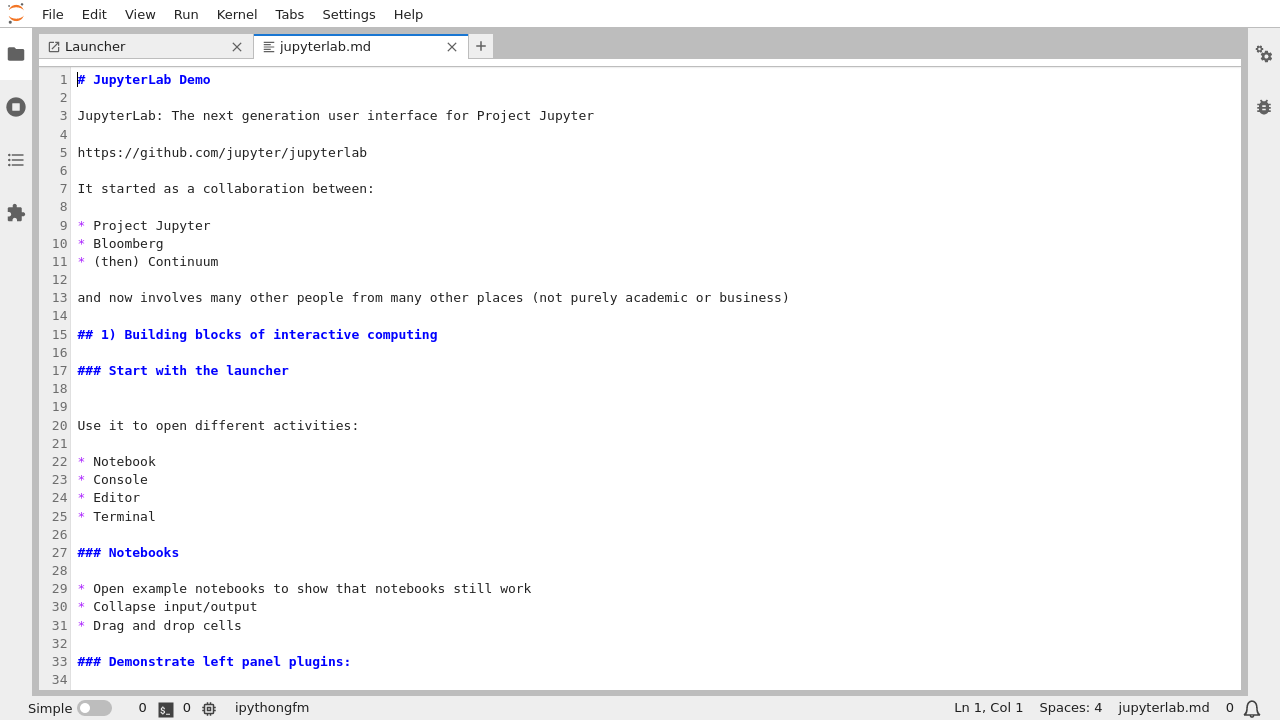
` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

Add the rich text editor control to a model-driven app - Power

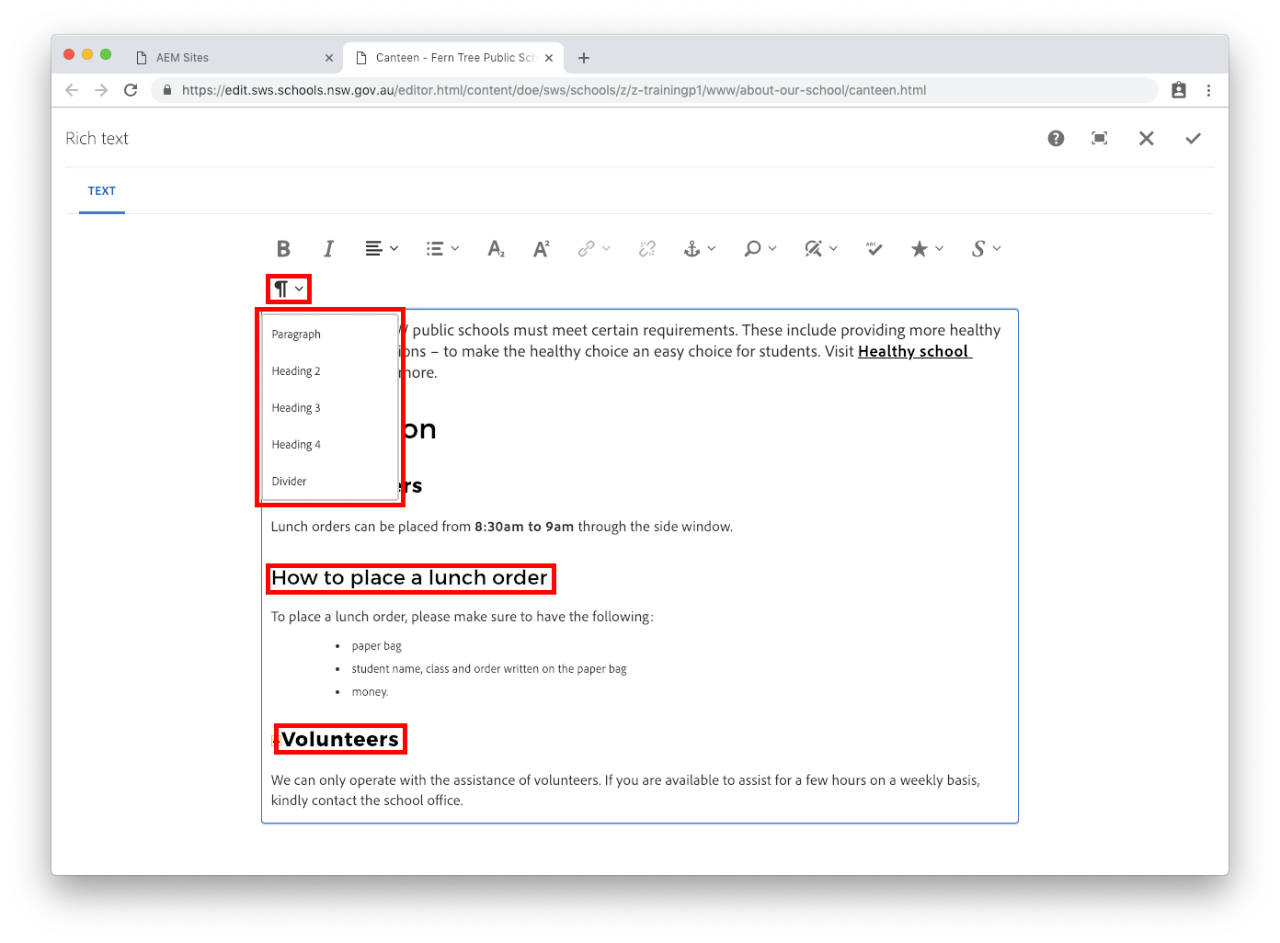
Rich text editor - School website service training and support

Nevron Software LLC on LinkedIn: #blazor #winforms #wpf #xamarin

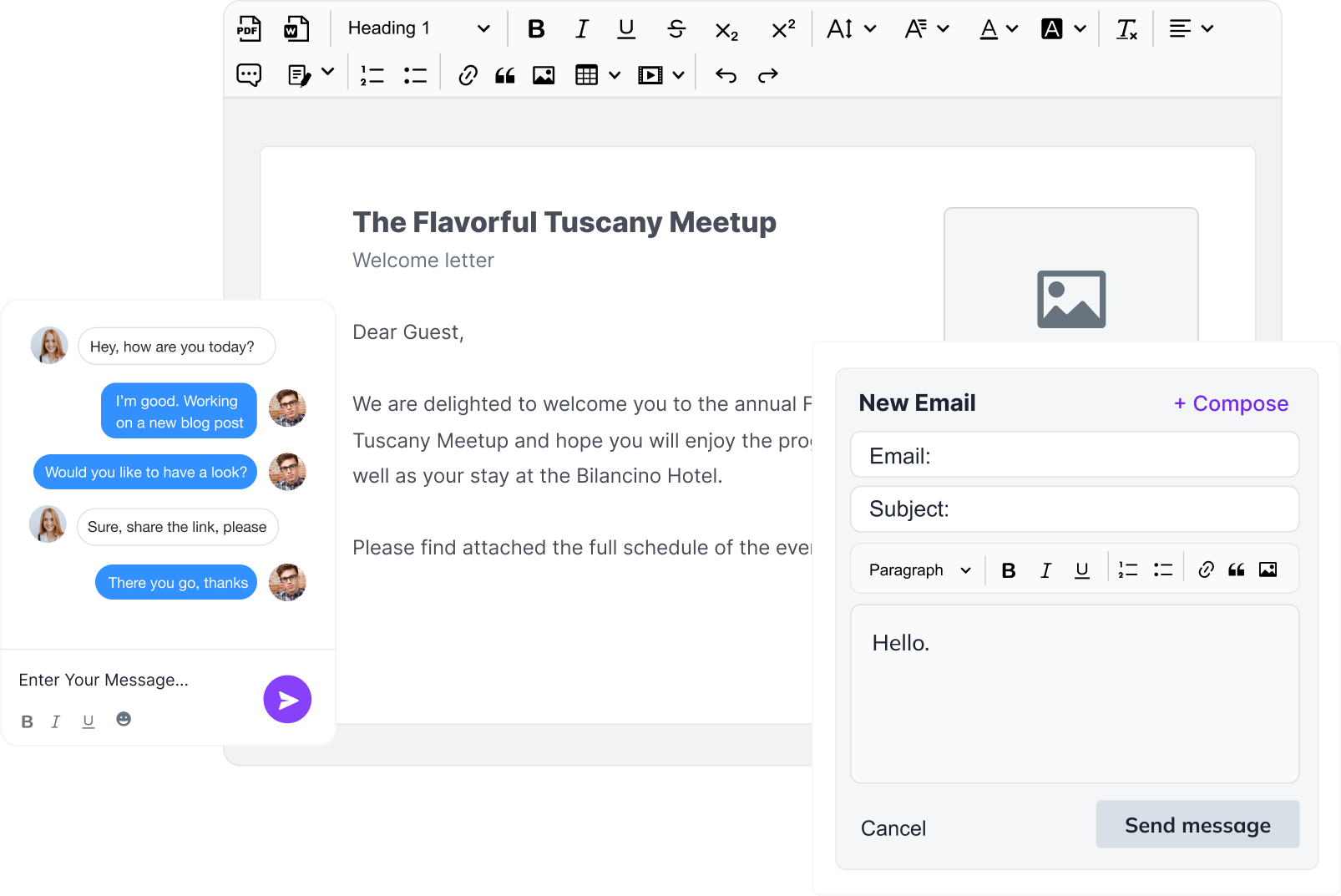
WYSIWYG HTML Editor with Collaborative Rich Text Editing

Vue Rich Text Editor, Advanced WYSIWYG Markdown Editor

Build rich text editors in React using Draft.js and react-draft

Blazor Rich Text Editor, WYSIWYG Editor

Creating a Rich Text Editor Using the HTML Component

Build rich text editors in React using Draft.js and react-draft

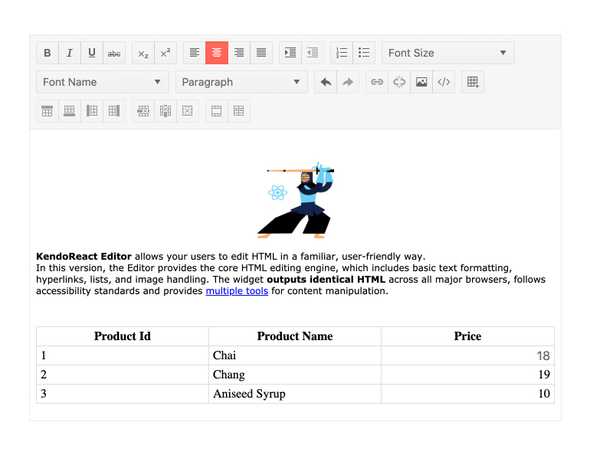
React Editor KendoReact UI Library

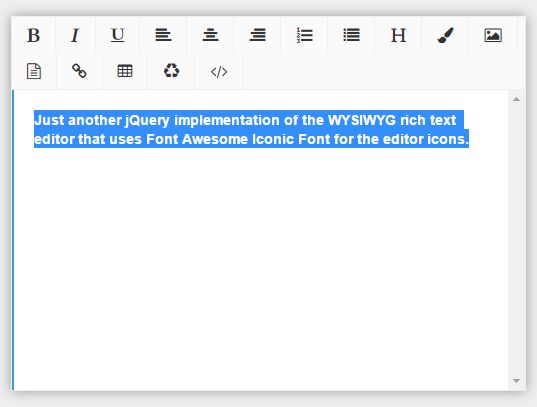
Minimal Rich Text Editor With jQuery And FontAwesome - RichText

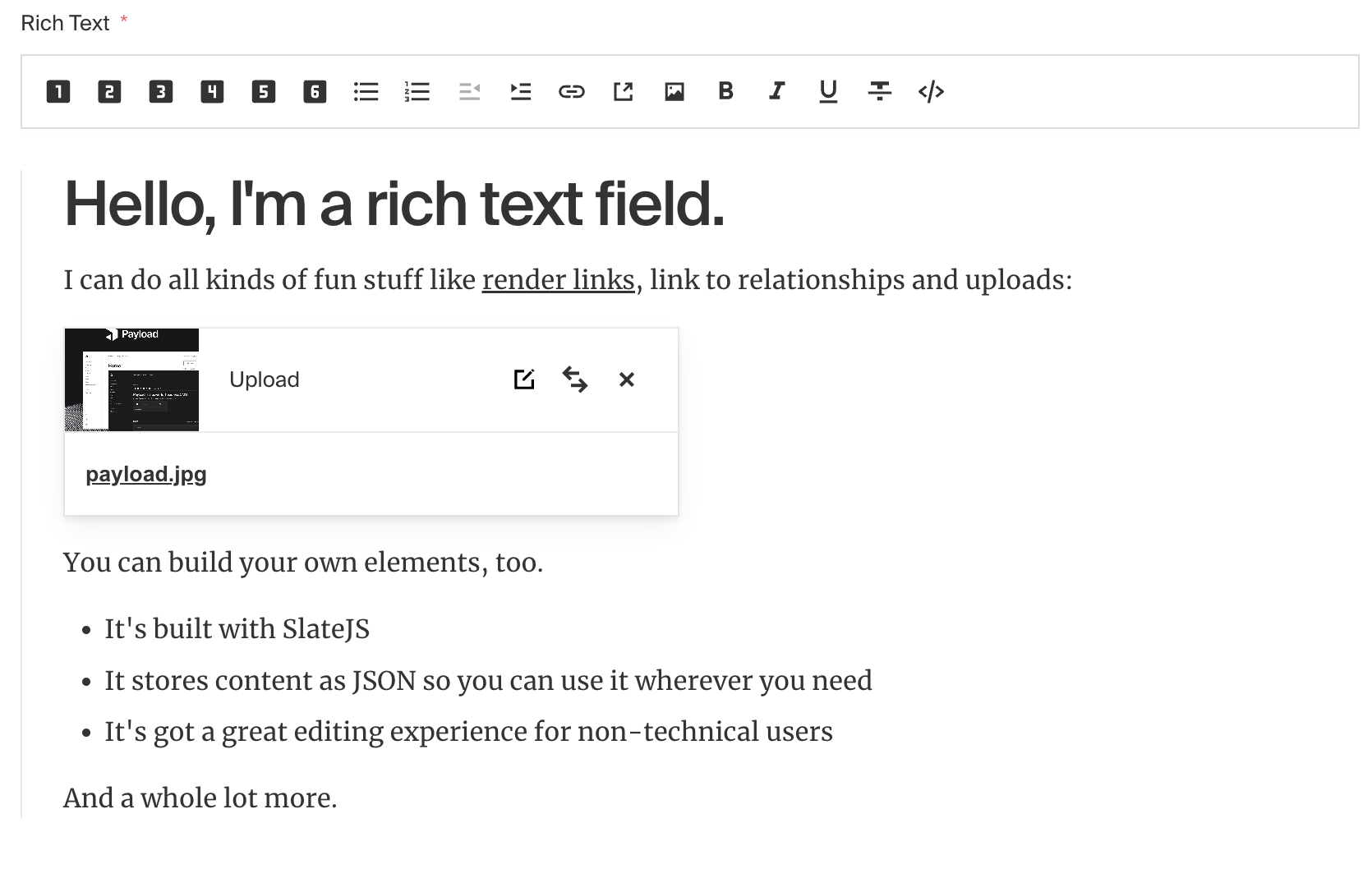
Rich Text Field, Documentation
de
por adulto (o preço varia de acordo com o tamanho do grupo)